我的主浏览器是 Firefox。不使用 Chrom* 的原因大概是自定义的缺乏和谷歌肆意的行为。
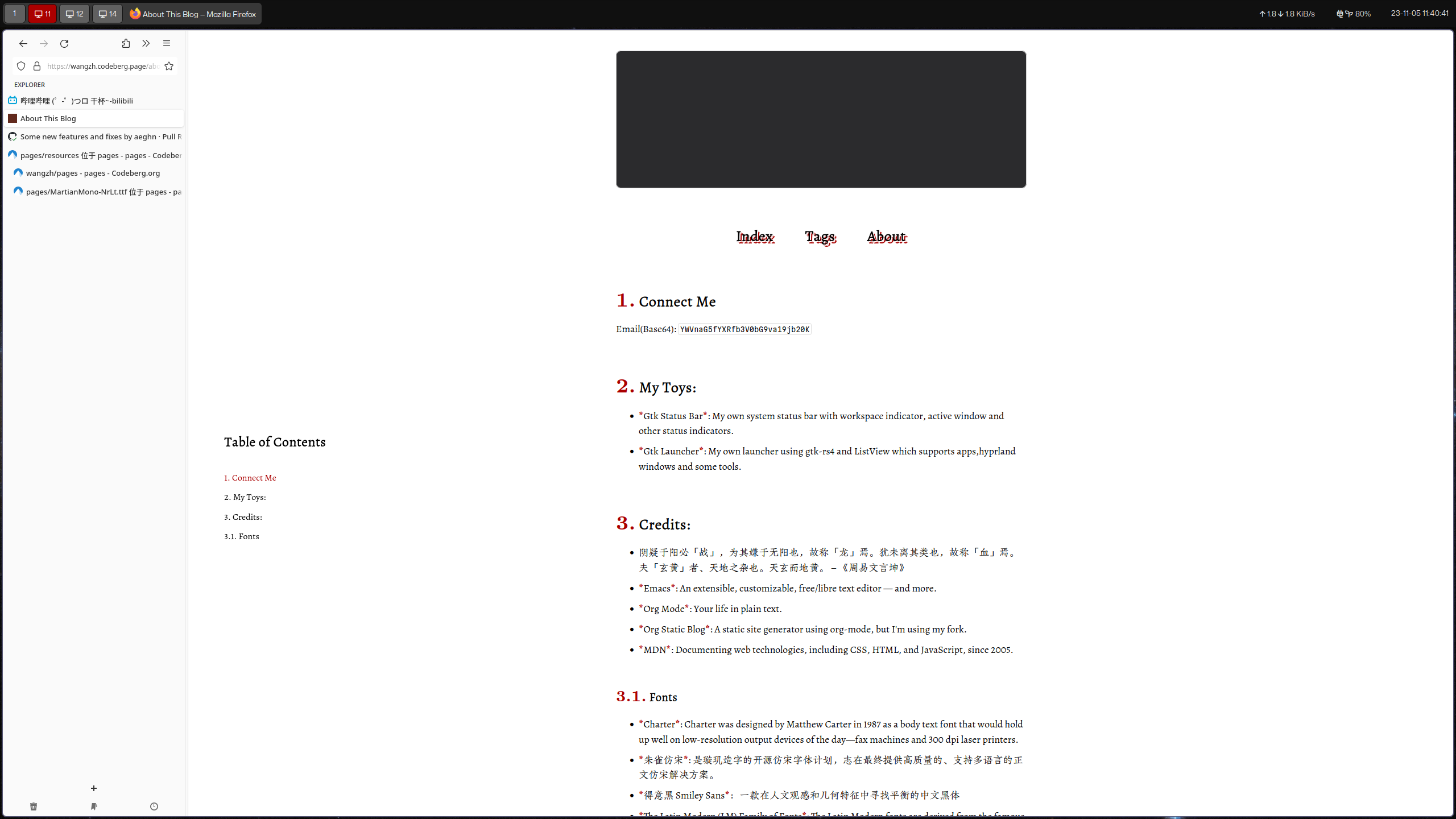
我一直很喜欢侧边的树状标签栏,这让我的标签页显得比较有条理。最近又模仿 Arc 在侧栏中加入了地址栏。预览大概如下:

1. 启用侧边标签栏
标题栏放在浏览器窗口顶部已经是个过时的设计了,针对当前的宽屏来说,这个设计让可视空间进一步被压缩,并且当标签页多时并不好寻找到对应的标签,因此我更推荐将标签放在侧边栏。
Google Chrome 这种产品不会考虑用户呼声,但是 Firefox 还是可以通过 chrome 配置来修改浏览器界面配置的。
在添加 chrome 内容之前还需要修改一项配置,打开 about:config 将以下内容修改为 true
toolkit.legacyUserProfileCustomizations.stylesheets
之前在当前用户资料夹下修改 chrome/userChrome.css
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); #sidebar-header { display: none; } #TabsToolbar { visibility: collapse !important; } #TabsToolbar .tabbrowser-tab { display: none !important; } #nav-bar[inFullscreen], #TabsToolbar[inFullscreen] { display: none; } #TabsToolbar > .titlebar-buttonbox-container { display: none !important; } #urlbar #urlbar-background, #urlbar, #urlbar-input-container, #searchbar, .searchbar-textbox { border-radius: 1px !important; box-shadow: none !important; background: #ffffff !important; } #nav-bar, #TabsToolbar, #navigator-toolbox { background: #ffffff !important; } @media (prefers-color-scheme:dark) { #urlbar #urlbar-background, #urlbar, #urlbar-input-container, #searchbar, .searchbar-textbox { border-radius: 1px !important; box-shadow: none !important; background: #282828 !important; color: #ffffff !important; } #nav-bar, #TabsToolbar, #navigator-toolbox { background: #282828 !important; color: #ffffff !important; } }
2. 窗口内全屏
直接修改 about:config 中的以下配置为 true
ull-screen-api.ignore-widget
3. 恢复显示地址栏中的 https?://
谷歌浏览器隐藏了地址栏中的 https:// 信息,但是对我来说这是一个非常蠢的设计,最主要的体现在很多时候复制网址时莫名其妙的给我增加一个前缀,没想到之后火狐立马跟进,也启用了这一配置,还好我们可以从 about:config 中恢复成以前的行为,修改以下的配置为 false 即可
browser.urlbar.trimURLs